“體驗(yàn)”對(duì)于智能小程序經(jīng)營、獲流等各個(gè)方面都有著舉足輕重的影響:
用戶角度,體驗(yàn)影響著用戶留存、消費(fèi)意愿、信任度;
規(guī)范角度,體驗(yàn)是智能小程序獲取各種權(quán)益的重要門檻,進(jìn)而影響流量獲取的途徑及效率以及平臺(tái)的支持力度;
分發(fā)角度,體驗(yàn)對(duì)應(yīng)著搜索、信息流的基本要求,是獲流的必要條件。
為了讓開發(fā)者在上述環(huán)節(jié)避免因體驗(yàn)問題受到影響,我們撰寫了這篇體驗(yàn)優(yōu)化指南。且由于文檔是動(dòng)態(tài)更新,因此建議開發(fā)者們能通篇閱讀,時(shí)常對(duì)照自查、優(yōu)化。
在 1.0 版本,我們分別從功能流暢性、功能完備性、視覺體驗(yàn)、資源豐富度四個(gè)方向進(jìn)行說明。而 2.0 版本,我們又新增了內(nèi)容質(zhì)量相關(guān)的建議,因此我們將大方向也重新進(jìn)行了歸類,詳細(xì)如下:
一、功能全面,準(zhǔn)確可用
1.內(nèi)容類智能小程序應(yīng)普遍具有外露的搜索、評(píng)論、點(diǎn)贊、收藏、分享等功能,同時(shí)體現(xiàn)評(píng)論、點(diǎn)贊條數(shù);建議具備個(gè)人中心等板塊,以便用戶回訪評(píng)論、點(diǎn)贊、或收藏過的內(nèi)容。詳情可參考“小程序互動(dòng)體驗(yàn)”文檔。
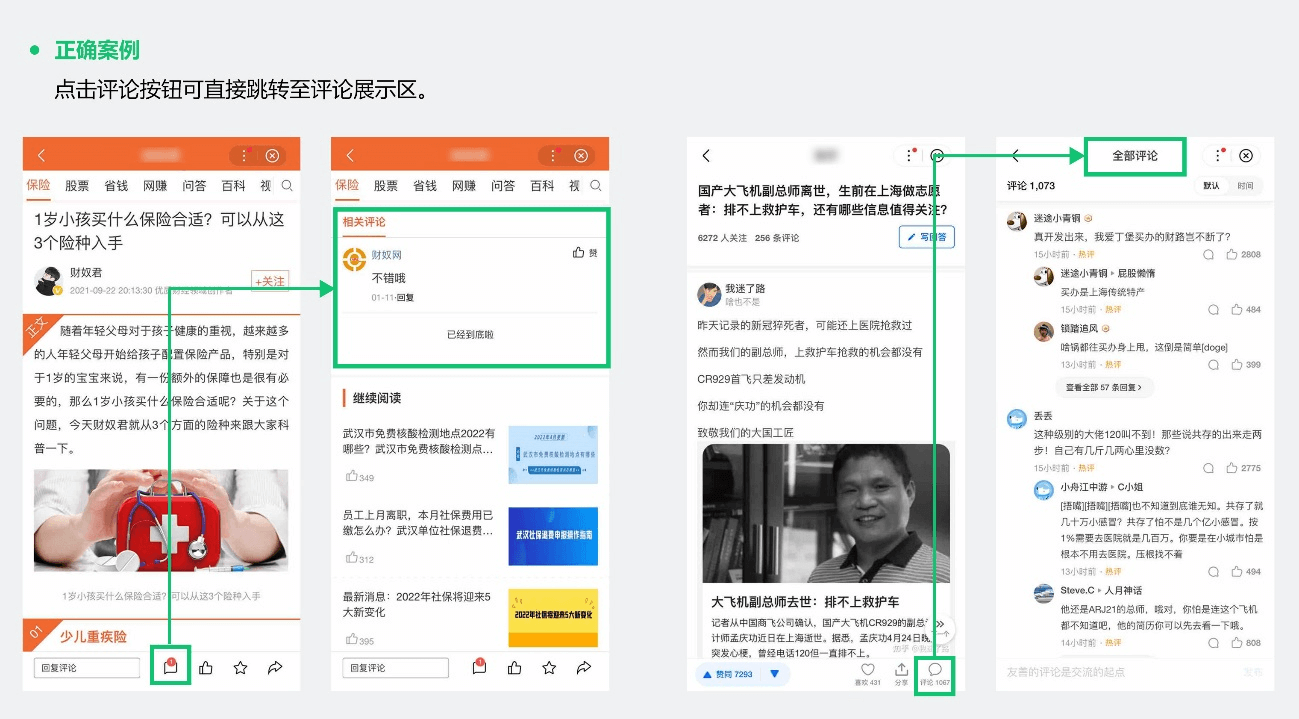
2.若評(píng)論區(qū)與內(nèi)容間隔較大,應(yīng)提供“一鍵快速跳轉(zhuǎn)到評(píng)論區(qū)”功能,例如點(diǎn)擊底部常駐評(píng)論按鈕自動(dòng)跳轉(zhuǎn)到評(píng)論區(qū)。

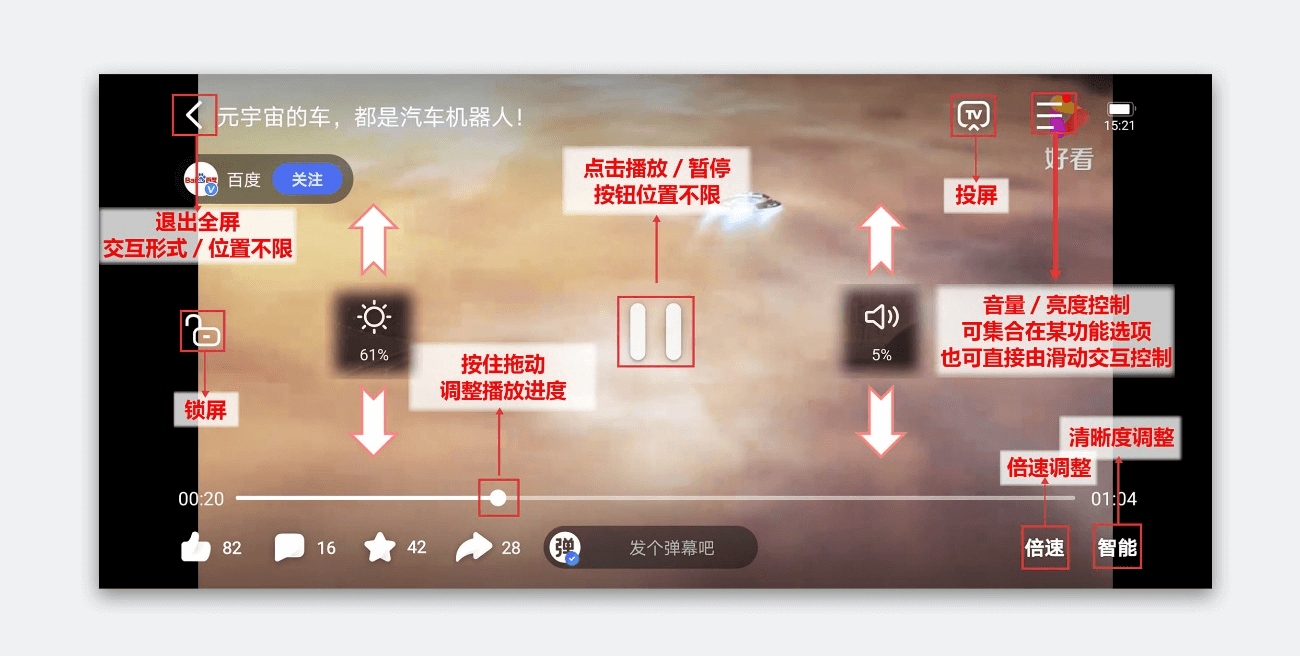
3.音/視頻資源應(yīng)支持播放/暫停、進(jìn)度條拖動(dòng)、倍速調(diào)整;視頻應(yīng)支持清晰度調(diào)整、投屏、亮度/音量調(diào)節(jié)、全屏/退出全屏、鎖定屏幕、靜音等。

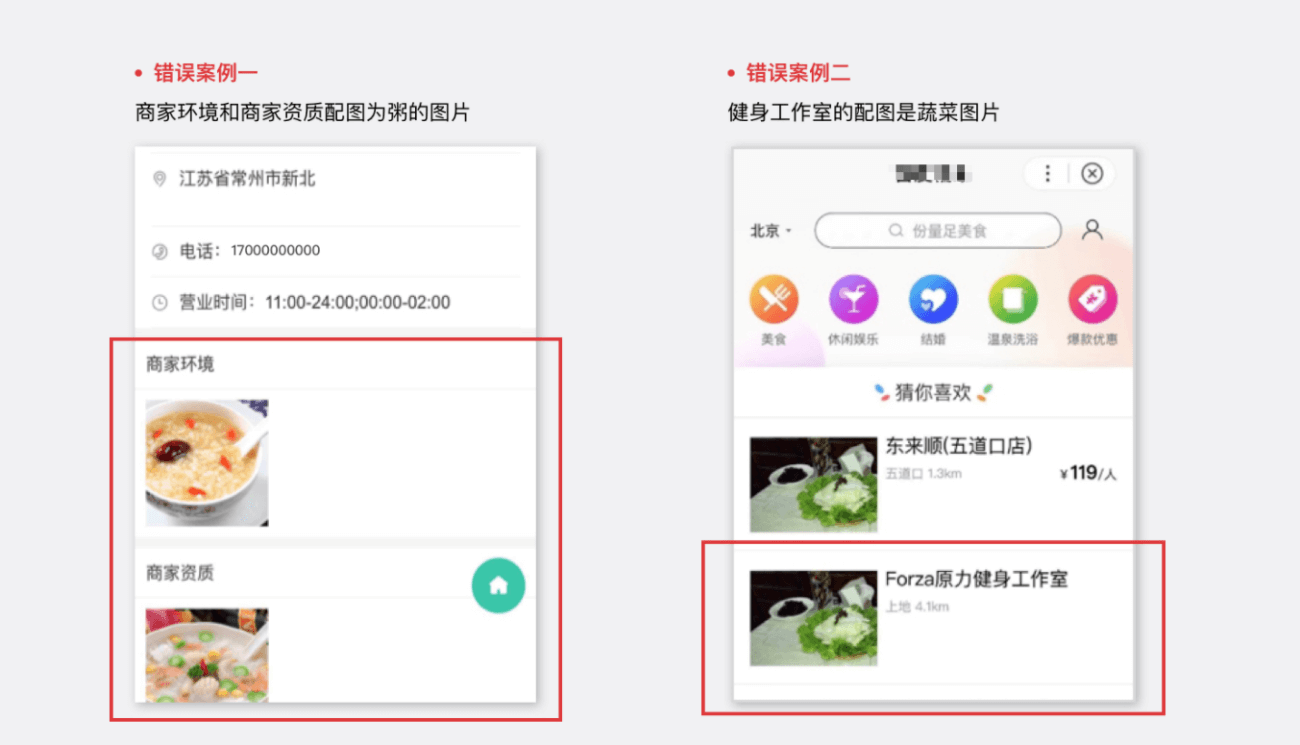
4.可見功能、內(nèi)容應(yīng)可正常使用,且標(biāo)題文案、配圖、描述等應(yīng)與實(shí)際一致,例如:尚不能使用的(開發(fā)中等)核心功能不展示功能入口;“母嬰商品”頻道入口點(diǎn)擊進(jìn)入后不應(yīng)展示“電子產(chǎn)品”。

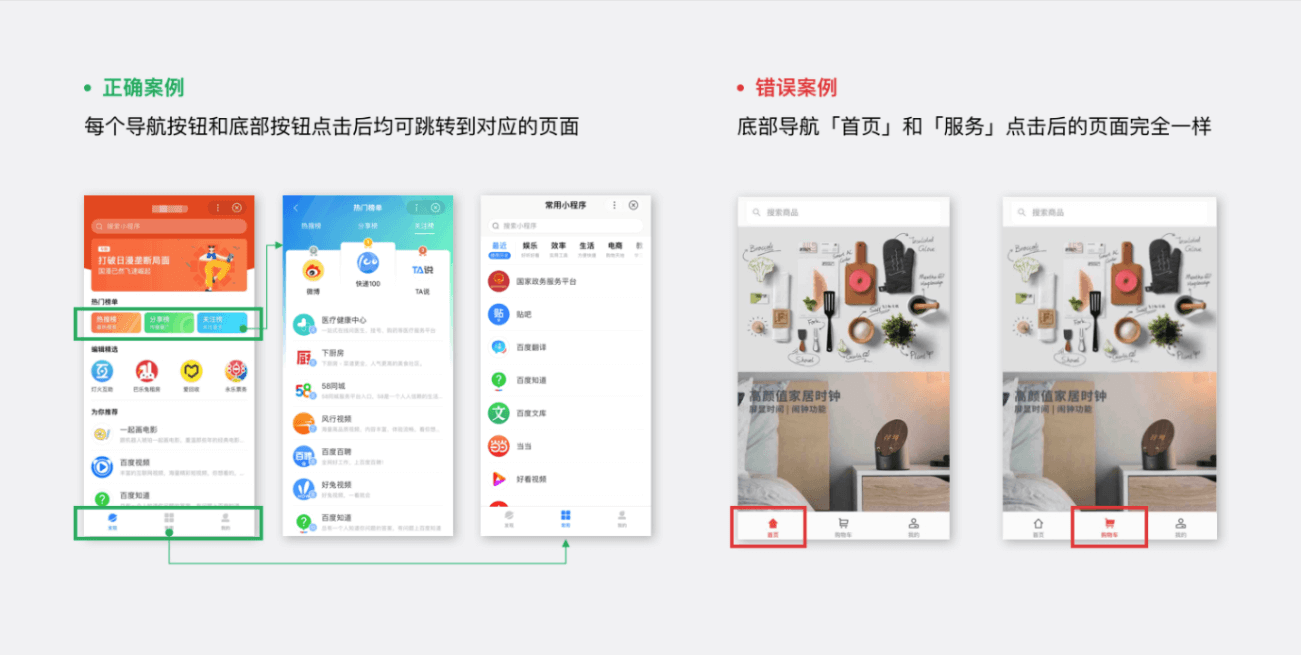
5.避免重復(fù)的設(shè)計(jì),例如多個(gè)入口實(shí)際進(jìn)入同一頁面或?qū)崿F(xiàn)同一功能,或同一頁面有多個(gè)作用雷同的“返回”“咨詢”等功能按鈕。

二、交互流暢,貼心易用
1.操作可回退,例如:彈窗可關(guān)閉,登錄可退出,點(diǎn)贊收藏可取消,通過滑動(dòng)、返回按鈕可回到上一頁面,可一鍵返回頁面頂部,可一鍵返回小程序首頁。
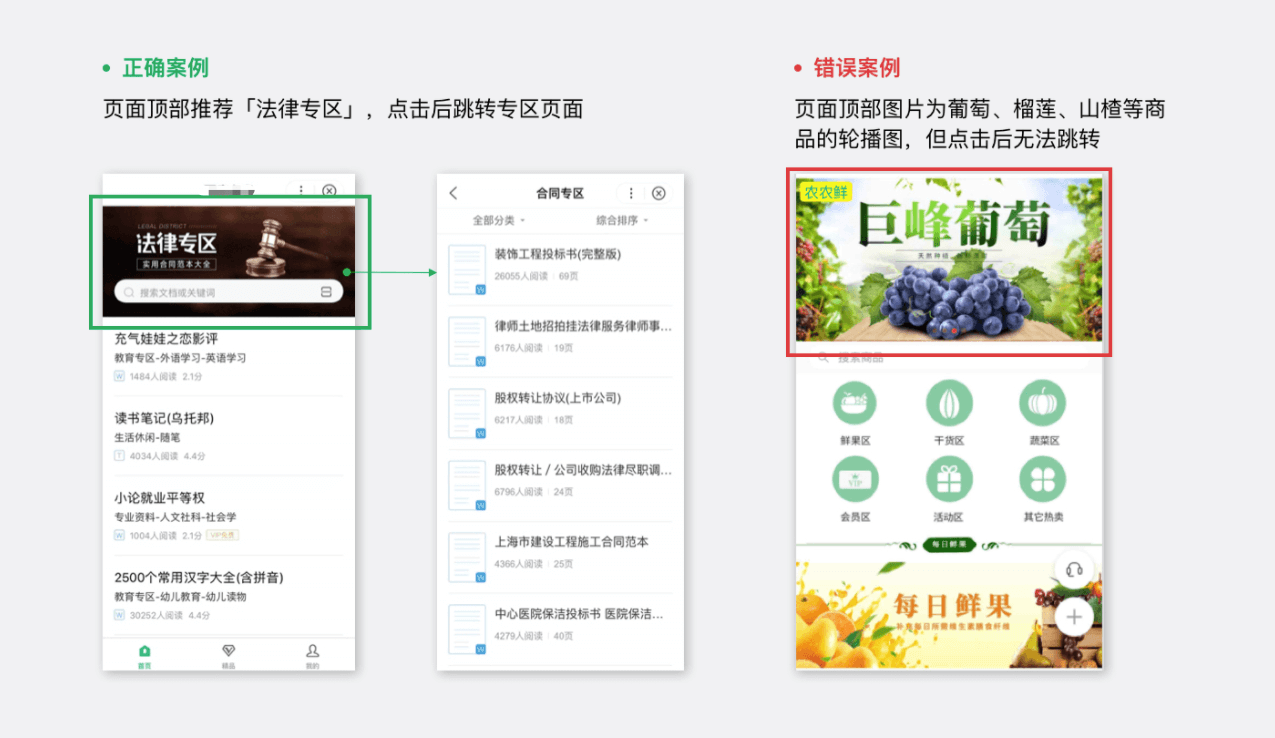
2.輪播圖、配圖應(yīng)可點(diǎn)擊放大;若輪播圖中存在按鈕或引導(dǎo)點(diǎn)擊的文案,應(yīng)支持點(diǎn)擊跳轉(zhuǎn),不宜只做圖片展示用。

3.用戶進(jìn)行不可逆操作(如取消訂單、刪除文章等)、操作失敗、或即將產(chǎn)生消費(fèi)(包括但不限于流量、虛擬貨幣、資金等)前,應(yīng)及時(shí)給予用戶提醒、請(qǐng)求確認(rèn)。

4.文字內(nèi)容應(yīng)支持復(fù)制(如視頻簡介、圖文的文本),如因版權(quán)等特殊原因不支持復(fù)制,應(yīng)對(duì)用戶予以明確告知。
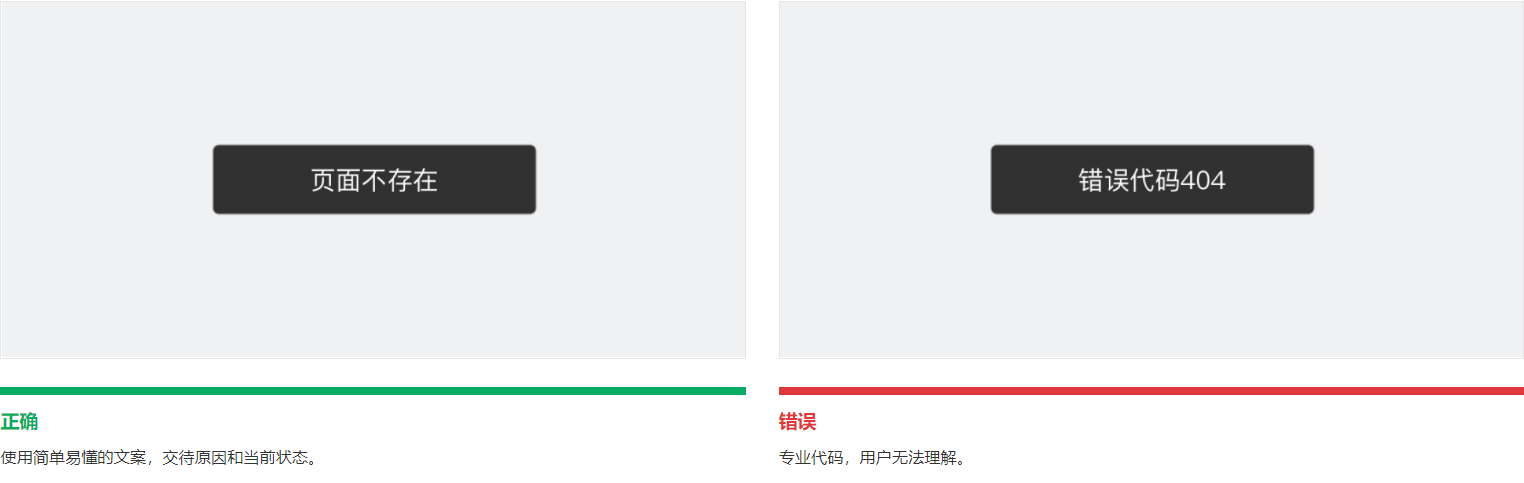
5.措辭請(qǐng)盡量使用中文表達(dá),避免生僻詞或大多用戶難理解的詞語,避免中英文符號(hào)混雜,慎用感嘆號(hào),具體請(qǐng)參考文檔:措辭規(guī)范。

6.在非必要情況或用戶未主動(dòng)請(qǐng)求時(shí),不應(yīng)出現(xiàn)彈窗、授權(quán)申請(qǐng)等打擾(例如在用戶使用不需要個(gè)人信息的服務(wù)前要求授權(quán)定位或登錄、提供手機(jī)號(hào)等),用戶拒絕后不應(yīng)反復(fù)彈出彈窗或授權(quán)請(qǐng)求。
7.落地頁主要內(nèi)容為文字或圖片(如圖文/問答)時(shí),正文內(nèi)容結(jié)束前不插入廣告。
8.廣告大小應(yīng)不超過任一屏幕的 30% 或正文區(qū)域大小(正文區(qū)域指:文字內(nèi)容/視頻播放器/音頻播放器等),數(shù)量不超過一個(gè)。
9.廣告應(yīng)可關(guān)閉且無抖動(dòng)等強(qiáng)引導(dǎo)性特效;視頻類廣告不自動(dòng)播放。
10.首頁不應(yīng)為 H5 嵌套,其他頁面 H5 頁面占比不應(yīng)過高。
11.原則上小程序上屏?xí)r長不應(yīng)高于 1.2s,首屏加載時(shí)間應(yīng)在 1s 以內(nèi),有助于用戶留存。
三、美觀規(guī)整,清晰明朗
1.視覺上應(yīng)排版規(guī)整,設(shè)計(jì)清晰,降低用戶對(duì)核心功能的定位時(shí)間、操作成本。
2.核心內(nèi)容應(yīng)無折疊。
3.頁面不應(yīng)出現(xiàn)過多留白區(qū)域(可嘗試增設(shè)板塊進(jìn)行填充,例如文末相關(guān)推薦)。
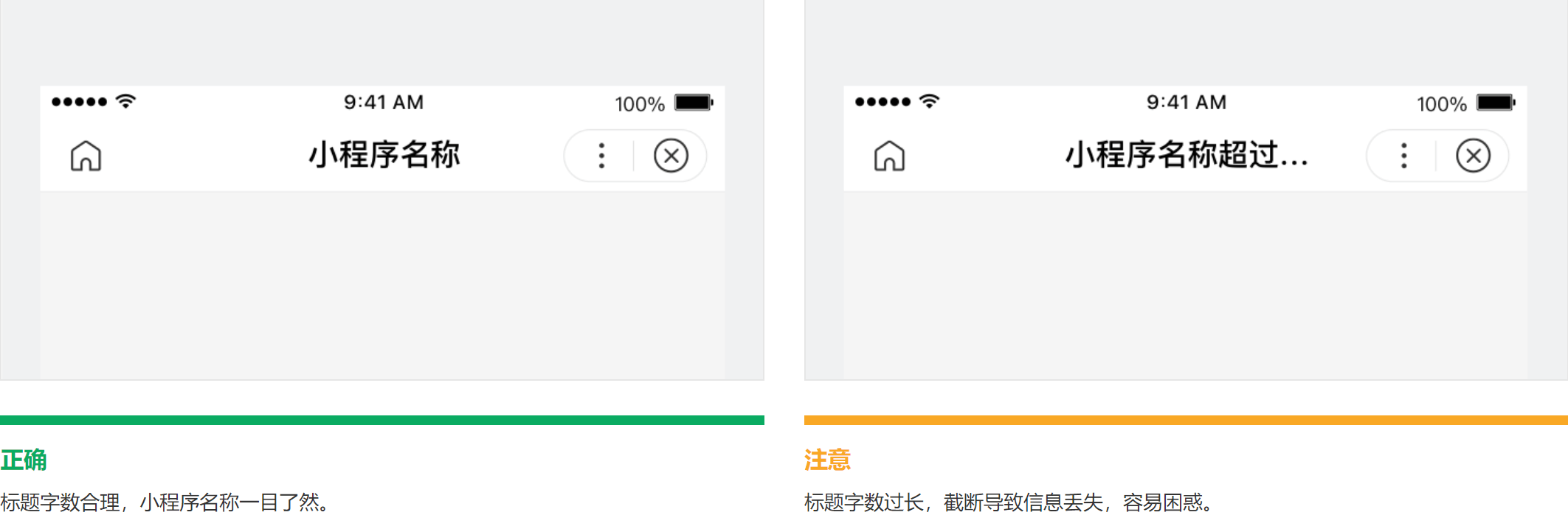
4.頂部標(biāo)題欄有標(biāo)題導(dǎo)航,首頁頂部標(biāo)題建議用智能小程序名稱,其他頁面可用欄目/頻道名等簡潔不易截?cái)嗟脑捫g(shù)。

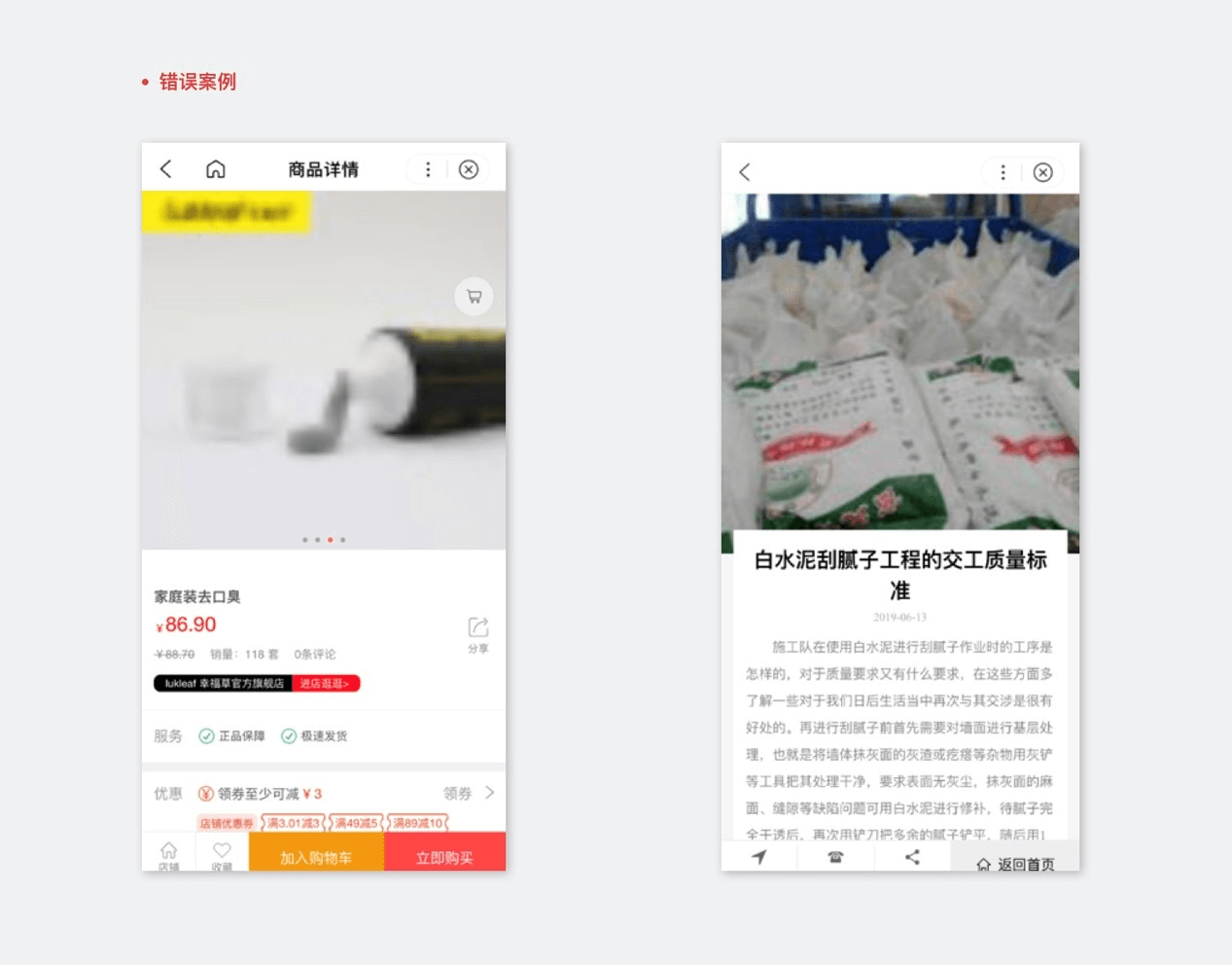
5.圖片、視頻、音頻需基本清晰可辨;水印不應(yīng)影響內(nèi)容識(shí)別;避免多個(gè)水印疊加情況。

6.其他視覺體驗(yàn)建議,如間距、配色、字號(hào)字體設(shè)計(jì),可參考“設(shè)計(jì)”文檔及“頁面布局”文檔。
四、內(nèi)容優(yōu)質(zhì),專業(yè)權(quán)威
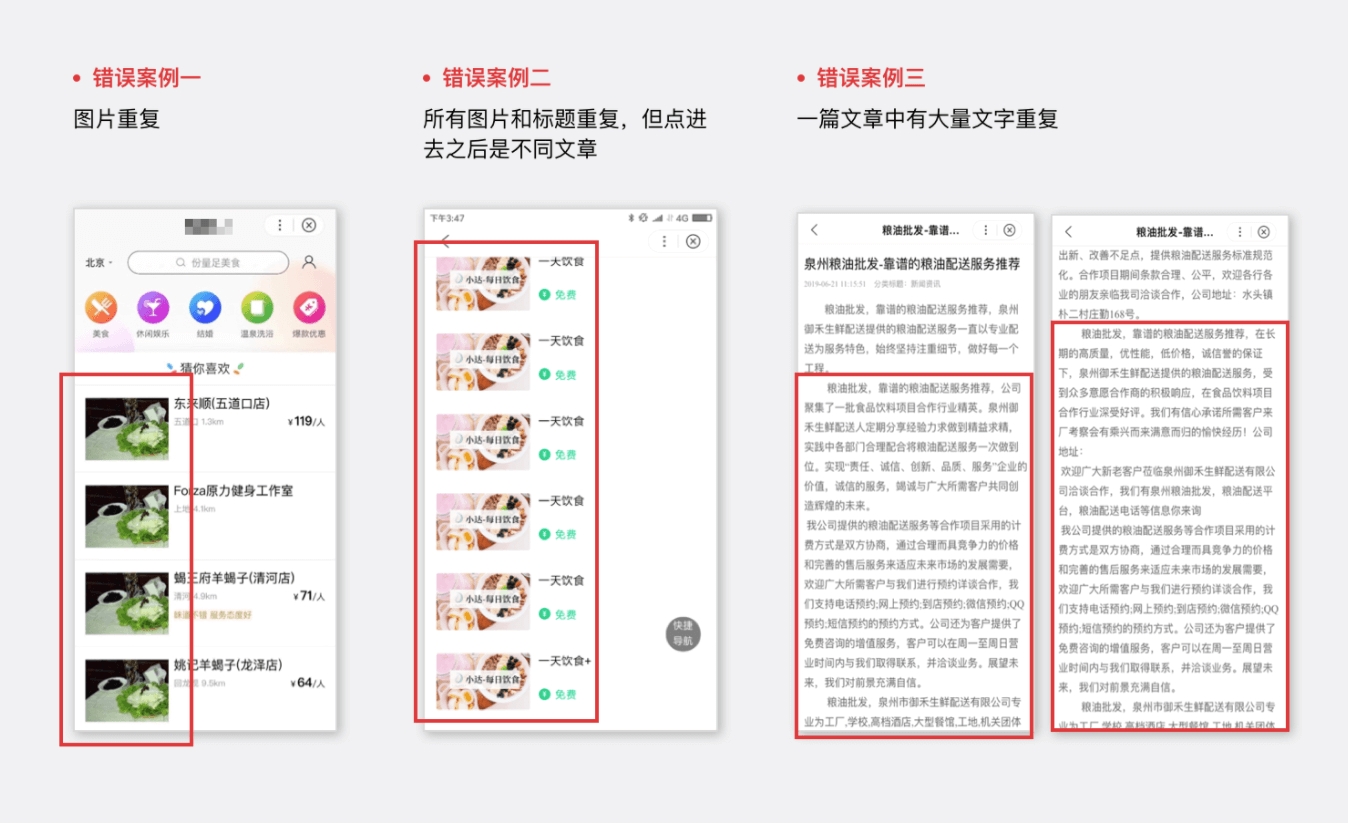
1.相同內(nèi)容/商品不應(yīng)在列表中重復(fù)出現(xiàn)。不同內(nèi)容/商品的封面圖、配圖、標(biāo)題、正文應(yīng)體現(xiàn)出明顯區(qū)別,不應(yīng)雷同。

2.內(nèi)容應(yīng)盡量完整,如商品詳情頁應(yīng)有價(jià)格、參數(shù)、產(chǎn)品詳情、用戶評(píng)論;文章詳情頁應(yīng)有標(biāo)題、發(fā)布時(shí)間、發(fā)布作者、完整內(nèi)容;視頻應(yīng)有畫面,可正常播放等。
3.內(nèi)容型資源,特別是有高時(shí)效屬性的資源,應(yīng)定期及時(shí)更新;過期活動(dòng)、信息等應(yīng)及時(shí)下線;不應(yīng)將舊聞冒充新聞發(fā)布。
4.內(nèi)容避免含軟文、水文、關(guān)鍵詞堆砌、無價(jià)值信息或回答等。
5.專業(yè)性內(nèi)容(如法律、學(xué)術(shù)等)作者、回答者應(yīng)具備并體現(xiàn)一定的專業(yè)背景、資質(zhì),論述、引用應(yīng)有所考據(jù),確保內(nèi)容權(quán)威。
原創(chuàng)文章如轉(zhuǎn)載請(qǐng)注明:轉(zhuǎn)載自揚(yáng)揚(yáng)SEO工作室謝謝!

- 發(fā)表評(píng)論
- 查看評(píng)論:(0)
【已經(jīng)有0位大神發(fā)現(xiàn)了看法】發(fā)表評(píng)論: