過去的一年,百度搜索的技術和產品團隊努力持續提升搜索用戶體驗。經過用戶調研、競品分析、小流量測試等手段,百度搜索對落地頁體驗4.0標準進行了全新升級,重磅推出《百度APP移動搜索落地頁體驗白皮書5.0》。
與《百度移動搜索落地頁體驗白皮書4.0》相比,白皮書5.0不僅在頁面加載、廣告位置、功能交互等方面有了更明確、細致的規范要求,還增加了服務閉環的考量緯度。
預詳細了解白皮書5.0規范,請點擊《百度APP移動搜索落地頁體驗白皮書5.0》查看。
1.導言
2.面向對象
3.名詞解釋
4.落地頁體驗規范
4.1. 信息獲取規范
4.1.1 加載速度
4.2.頁面瀏覽規范
4.2.1 排版布局
4.2.2 字號間距
4.2.3 pc站移動適配
4.2.4 頁面機型適配
4.2.5 落地頁廣告標準
4.3. 交互操作規范
4.3.1 滑動順暢
4.3.2 功能友好
4.3.3 操作便捷
4.4. 服務規范
4.4.1 登錄便捷
4.4.2 定位服務
4.4.3 功能完備
4.4.4 服務交互
4.4.5 信息查詢
5.體驗算法
6.參考文檔
1. 導言
過去一年,在百度和全網開發者的共同努力下,搜索用戶的瀏覽交互體驗有了明顯提升。為了給搜索用戶提供更好的服務和體驗,我們將最新落地頁體驗規范同步給全網開發者,期望繼續與各位內容、服務提供者一同打造沉浸式的搜索體驗,為億萬用戶提供更優質便捷的搜索服務。
與2018年8月發布的《百度移動搜索落地頁體驗白皮書4.0》相比,白皮書5.0不僅在頁面加載、廣告位置、功能交互等方面有了更明確、細致的規范要求,還增加了用戶服務需求的體驗標準說明,這是百度致力于滿足用戶深層次搜索需求的重要舉措,也彰顯了百度為搜索用戶打造更完善的內容消費及服務平臺的決心。
2.面向對象
本白皮書適用于所有與百度搜索合作的開發者,包括但不限于智能小程序、H5站、PC站等,同時搜索結果的TOP1專業問答/OpenCard/筆記等產品形態也需遵守本白書規范。
白皮書中體驗標準主要適用于對搜索用戶有明確檢索價值的頁面。對用戶沒有檢索價值的頁面,如色情、違法、作弊頁面,低質頁面(頁面死鏈、空白、內容空短)、查看頁面內容時強制用戶下載APP或不合理登錄等限制行為屬于百度搜索算法嚴厲打擊的低質作弊問題,具體可參考《百度搜索算法大盤點》。
3.名詞解釋
3.1.主體內容:可以認為是頁面最想表達的內容總和。對于內容詳情頁來說,主體內容指從標題開始至正文內容結束,翻頁區域也被視為主體內容,文章后的評論、分享、推薦等不視為主體內容。
3.2.首屏:用戶點擊搜索結果后進入移動頁面,不滑動屏幕即看到的所有內容,稱為首屏。
3.3.一屏:用戶滑動屏幕至主體內容展現結束之前,在頁面任意位置停留時看到的所有內容,稱為一屏。
3.4.移動適配:是指PC站點在移動設備上能正常展現的手段,保證用戶不需要縮小、放大、左右滑動即可看清全部字體。
3.5.列表頁:指信息聚合展示的頁面,包括H5站點及小程序首頁、圖片列表頁、問答列表頁、文章列表頁、黃頁信息列表頁等。
3.6.詳情頁:指信息全部展開顯示的頁面,包含文章內容頁、問答詳情頁、商品詳情頁等。
3.7.廣告:指為了某種特定的需要,通過一定形式的媒體,公開且廣泛地向公眾傳遞信息的宣傳手段;本白皮書中的廣告泛指所有在落地頁中出現的面向用戶的傳播行為。需要注意的是,對網站自有產品的推廣也視作廣告。
3.8. APP引導:引導用戶下載安裝或激活調起APP的行為,包括大段文字、圖片、彈窗浮窗等形式。百度APP為了降低用戶獲取內容的成本,要求凡可在站點或者小程序內觀看、操作的內容及功能,均不可引導甚至強制用戶下載APP來解決。
3.9.一跳頁面:從百度APP搜索結果點擊進入落地頁時到達的頁面。
3.10.多跳頁面:從百度APP搜索結果點擊進入落地頁后,進行再次點擊跳轉或多次跳轉所到達的頁面。
4.搜索落地頁體驗規范
4.1信息獲取規范
4.1.1 加載速度
頁面首屏內容應在1秒內加載完成。
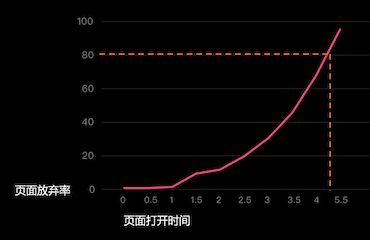
頁面加載速度是影響用戶搜索體驗的一個重要因素。百度APP對用戶行為的研究表明,頁面首屏的加載時間在1秒以內的站點或小程序,用戶的留存率會越高,更符合用戶對快捷搜索體驗的期待。

4.2頁面瀏覽規范
4.2.1 排版布局
4.2.1.1頁面應注意排版精良,段落分明,合理使用不同字號區分頁面的主次信息,圖片、視頻等多媒體資源的位置及尺寸選擇配合頁面整體布局,保證頁面整體的美觀度和用戶瀏覽頁面信息的最佳可讀性。
案例1:

上圖:H5站點頁面排版差、段落距離不合理影響用戶閱讀
4.2.1.2 首屏主體內容必須占屏幕的50%以上。并且主體內容應位于手機屏幕的中心位置。
案例1:

上圖:首屏主體內容小于50%,廣告等其他內容過多,不符合要求
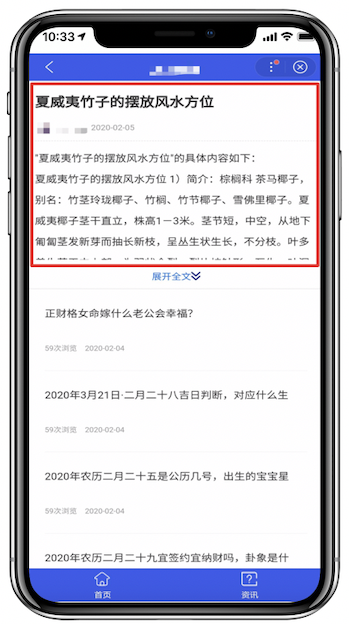
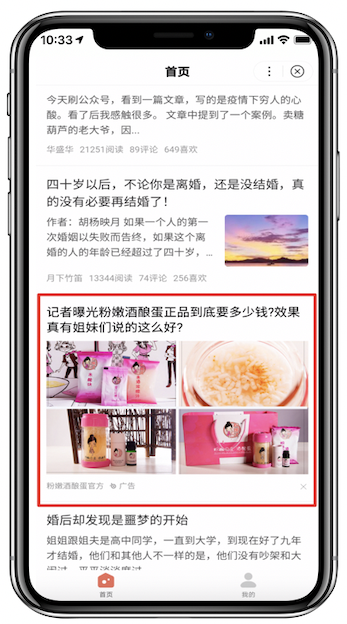
4.2.1.3展開全文功能:展開全文的設置必須具有文字標示,且功能實際可用;展開全文功能最多只能出現一次,但不可出現在落地頁的首屏內容中(列表頁除外);展開全文與廣告等引導性內容要設置一定距離間隔,避免干擾用戶操作。
案例1:

上圖:展開功能無文字標示,且與APP調起按鈕距離過近,不符合要求
案例2:

上圖:小程序展開全文按鈕出現在首屏,不符合要求
4.2.1.4 主體內容應與廣告、相關推薦等次要內容板塊之間有明顯間隔距離或分割線,使用戶獲取信息時不受任何干擾。
案例1:

上圖:翻頁功能鍵與廣告之間無間距,易引發用戶誤點擊,不符合要求
案例2:

上圖:小程序主體內容與廣告之間距離過近,不符合要求
4.2.1.5 頁面的導航的功能與位置明確,避免用戶使用過程中被誤導。
案例1:

上圖:點擊服務導航按鈕,小程序未跳轉到對應頁面,不符合要求
4.2.2 字號間距
落地頁的字體大小及文本間距的選擇,不可明顯過大過小,需適合手機用戶閱讀。頁面主體內容的字號應不小于10pt,字體與行高的比率應大于1.4。
案例1:

上圖:頁面字體設置過小,用戶閱讀體驗差
注:小程序整體的頁面排版布局、字號選擇、行間距選擇可參考《智能小程序設計規范》。
4.2.3 PC站移動適配
移動搜索結果落地頁必須是移動頁而不是PC頁。因此,針對PC站點我們建議:
(1)設計搭建與PC站形成對應適配關系的移動站,并積極向百度提供移動頁面及適配關系;
(2)若網站暫時沒有搭建移動站的計劃,請將PC站點進行自適應改造,以便適應移動瀏覽器的界面,給用戶帶來良好視覺體驗。
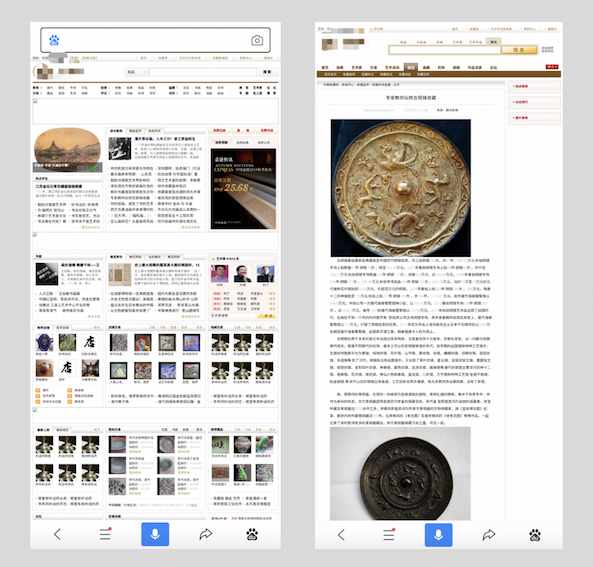
案例1:

上圖:PC站點移動端用戶瀏覽及交互體驗差,不符合要求
4.2.4 頁面機型適配
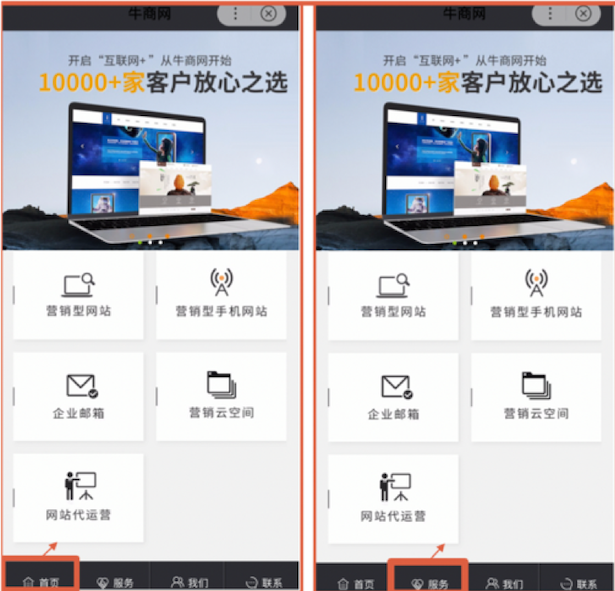
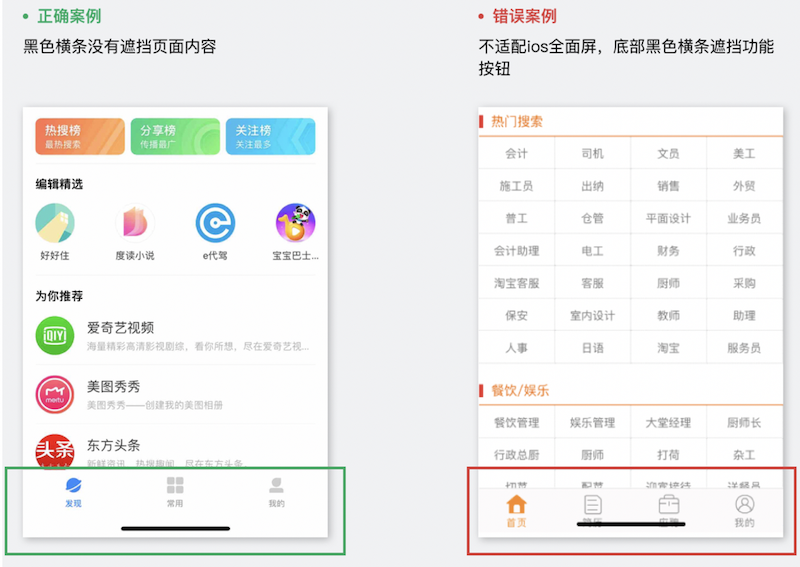
所有開發者應對資源頁面做好不同手機型號的適配效果,不影響用戶的正常瀏覽使用。其中IOS全面屏手機底部橫線不可遮擋頁面的具體功能和內容。
案例1:

上圖:左圖為小程序iOS端正確適配案例,右圖為錯誤適配案例
4.2.5 落地頁廣告規范
4.2.5.1廣告內容規范
落地頁的廣告內容必須遵守《中華人民共和國廣告法》的規定要求,如果廣告存在違法內容,給用戶帶來干擾,不論廣告形式、位置和面積是否符合規范,都會成為被打擊的對象。
4.2.5.1.1嚴禁違禁低俗廣告內容
在用戶正常瀏覽頁面時,違禁低俗廣告無論是圖片還是文字鏈,都對用戶產生極大的干擾,百度對此將嚴厲打擊。對違禁低俗廣告(包括但不限于色情、賭博、法律規定的違禁品或服務)更是從重從嚴。
案例1:

上圖:禁止低俗色情廣告
案例 2:

上圖:禁止博彩違禁廣告
4.2.5.1.2嚴禁虛假誘導類廣告內容
廣告內容禁止使用“國家級”、“最高級”、“最佳”等用語,不能夸大效果、虛假承諾,誘導用戶分享,對于帶有誘導、欺騙、虛假內容的廣告,百度會堅決予以打擊。
案例1:

上圖:虛假廣告
案例2:
上圖:廣告內容過于夸大效果,不符合內容規范
4.2.5.1.3 嚴禁廣告內容侵犯國家尊嚴利益、泄露國家秘密、侵犯個人隱私
案例1:
上圖:上圖廣告內容侵犯個人肖像權,不合規規范
4.2.5.2 廣告樣式規范
落地頁廣告樣式不允許遮擋頁面主體內容及功能,干擾用戶正常的瀏覽體驗和搜索需求。
4.2.5.2.1 在落地頁的任何位置都不允許放置懸浮廣告、彈窗廣告、遮屏廣告等用戶最為抵觸的廣告形式,避免阻礙用戶瀏覽或引起用戶誤操作,無論任何大小和目的。
案例1:

上圖:頁面頂部設置懸浮廣告,底部設置膠囊懸浮廣告,不符合要求
案例2:

上圖:禁止設置頁面底部懸浮廣告
案例3:

上圖:禁止設置側面懸浮廣告
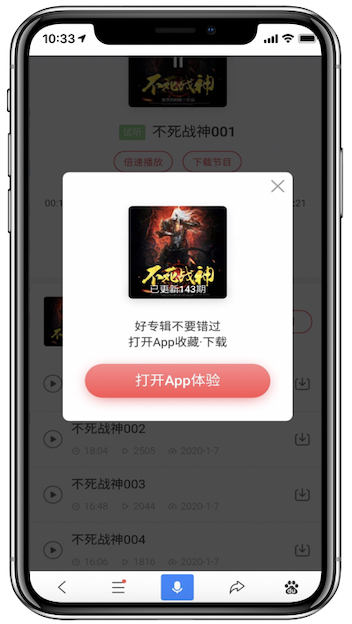
案例4:

上圖:禁止設置彈窗廣告
案例5:

上圖:禁止設置頁面遮屏廣告
案例6:

上圖:禁止設置頁面低質遮屏廣告
4.2.5.2.2 廣告不允許抖動、閃動、輪播、自動播放,干擾用戶瀏覽主體內容的視線。
案例1:

上圖:底部輪播APP下載廣告,不符合要求
4.2.5.3 廣告位置以及面積規范
用戶使用搜索的目的是為了尋找自己需要的服務和信息,因此不希望看到過多的廣告。因此開發者在放置廣告時總體要求位置合適、廣告面積不可過大,不能遮擋用戶瀏覽主體信息。廣告與主體內容、功能按鈕等模塊之間要有明顯的距離間隔,避免用戶誤點擊。
4.2.5.3.1 落地頁的首屏頂部允許嵌入不超過一屏面積10%的優質廣告,優質廣告是指廣告面積和內容合規的前提下,形式上有明確廣告標識,樣式美觀,視覺體驗好,且宣傳內容不違反法律法規要求,不涉及虛假、欺騙信息,值得信賴。
案例1:

上圖:頁面頂部嵌入廣告面積過大,不符合要求
案例2:

上圖:小程序頂部嵌入廣告面積過大,不符合要求
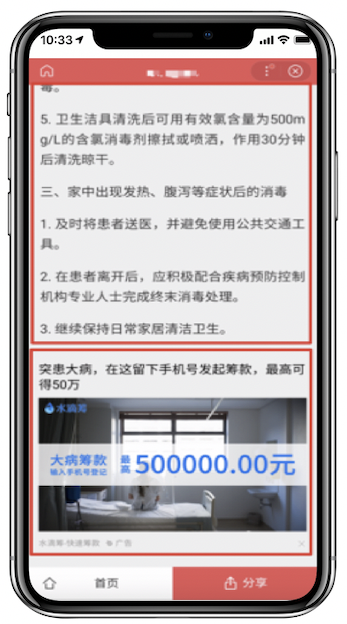
4.2.5.3.2文章內容頁或信息詳情頁,從主體內容標題開始到正文內容結束前,禁止插入任何形式的廣告。注:文章下方的評論、分享、推薦等不算作正文內容,翻頁功能區算作正文。
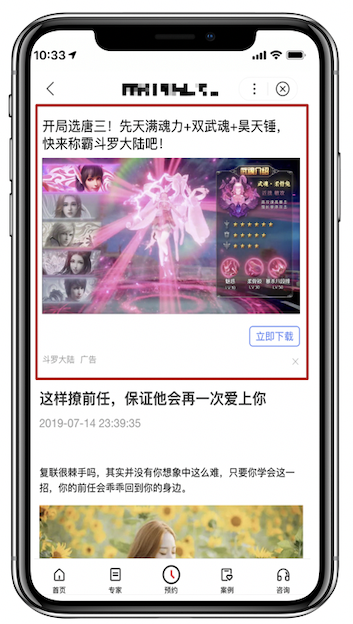
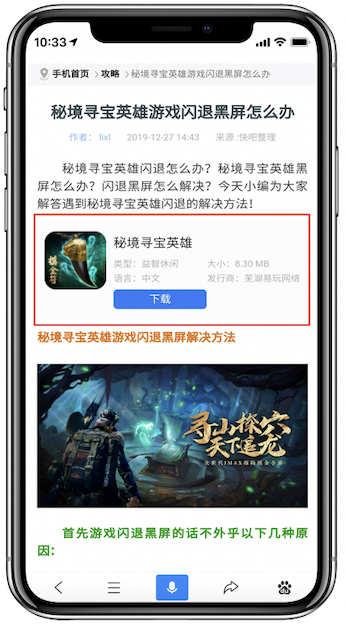
案例1:

上圖:禁止標題與正文之間嵌入廣告
案例2:

上圖:禁止正文中穿插廣告
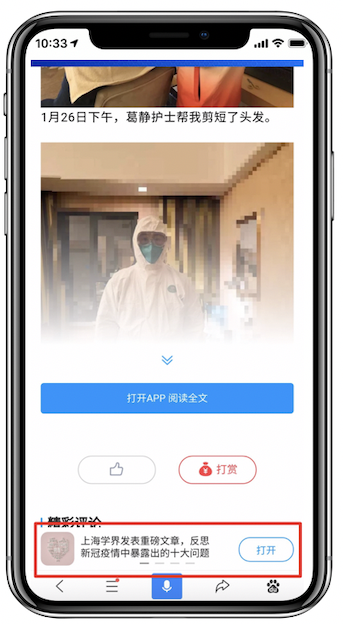
案例3:

上圖:禁止正文與功能鍵之間放置廣告
4.2.5.3.3 所有H5站點及智能小程序的列表頁(包括首頁)中,一屏的廣告面積必須小于1/3,且廣告內容視覺感知上不能與原生內容反差很大。圖片列表頁中的廣告也會被計算為廣告面積。
案例1:

上圖:列表頁插入廣告面積超過一屏的1/3,不符合要求
4.3. 交互操作規范
4.3.1 滑動順暢
為保證搜索用戶瀏覽頁面的便捷性,頁面上下滑動及tab模塊切換等操作需順暢不卡頓。
4.3.2 功能友好
4.3.2.1 用戶可以快速直達目標頁面或使用功能,操作簡易,回退自如,避免繁瑣步驟或重復點擊等行為。
特別提醒:為給用戶形成統一便捷的用戶體驗,百度智能小程序提供的返回功能統一位于頁面左上方,建議不要放置其他位置。
案例1:
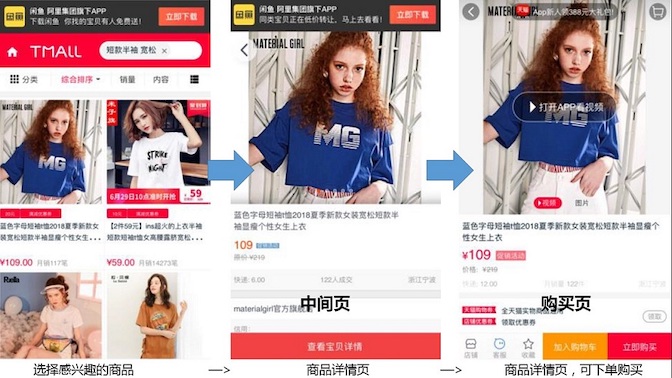
如:選擇感興趣的商品,先到達商品詳情頁,還需要再次點擊才可到達購買頁,這種造成用戶多余操作的情況是不允許出現的。
錯誤:選擇感興趣的商品——>商品詳情頁(多余操作操作繁雜)——>商品詳情頁,可下單購買
正確:選擇感興趣的商品——>商品詳情頁,可直接點擊購買

上圖:購買路徑繁瑣,不符合要求
案例2:

上圖:小程序頁面的返回按鈕位于頁面左上方,回退自如
4.3.2.2 功能設置要簡單易用,符合用戶操作習慣,同一功能在同一頁面只能出現一次,不可重復設置。具體要求如下:
4.3.2.2.1 功能位置必須固定,不可抖動或閃爍,與頁面其他內容模塊(如廣告)要有一定間距,不可重疊,避免用戶誤操作;
4.3.2.2.2 同一頁面上功能按鈕面積不可超過一屏面積的10%;
4.3.2.2.3功能必須實際可用,操作友好便捷,且實際功能與文字描述需完全一致,不可出現誘導信息或引導跳轉第三方頁面;
4.3.2.2.4 功能可設置成嵌入樣式也可設置成懸浮樣式,但設置懸浮功能時要注意面積不能過大,不可遮擋用戶瀏覽頁面內容或進行其他功能操作。
案例1:

上圖:功能按鈕未放置在底部,不符合用戶習慣
案例2:

上圖:功能按鈕抖動,不符合要求
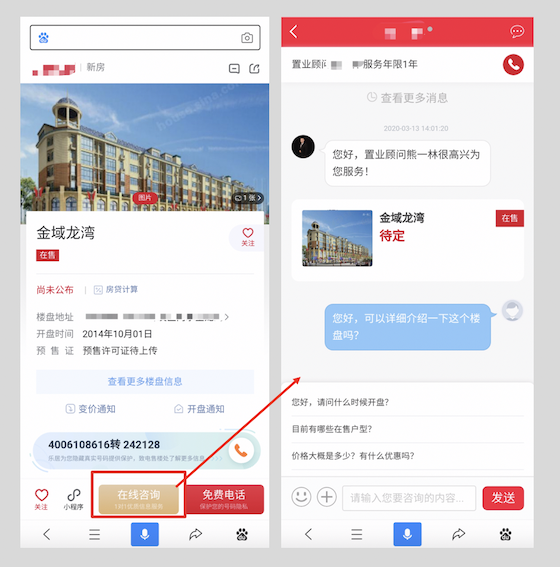
4.3.2.3 咨詢類功能在當前頁只能出現一次,且位置不允許出現在頂部;在用戶未主動點擊的情況下,咨詢的對話窗口不可自動彈出;咨詢按鈕可在底部或側面懸浮,但面積不宜過大干擾用戶瀏覽。
案例1:

上圖:咨詢功能自動彈窗且與底部的咨詢按鈕重復,不符合要求
案例2:

上圖:咨詢功能懸浮在頁面底部,面積小于一屏10%,符合規范
案例3:

上圖:咨詢功能懸浮在頁面右側,面積較小,符合規范
4.3.3 操作便捷化
落地頁的交互操作應符合用戶日常使用習慣,簡單方便。
4.3.3.1 頁面的文本內容應支持長按可復制,鏈接可點擊。
案例1:

上圖:文字長按可調起復制,符合要求
4.3.3.2 詳情頁的主體內容在包含圖片的情況下,圖片應支持點擊調起查看大圖,點擊返回,雙指按捏放大縮小功能使用自如,在有多張圖片的情況下,手勢支持左右滑動,自由切換圖片。
案例1:

上圖:圖片可點擊查看并退回,雙指按捏進行縮放,左右滑動進行圖片切換
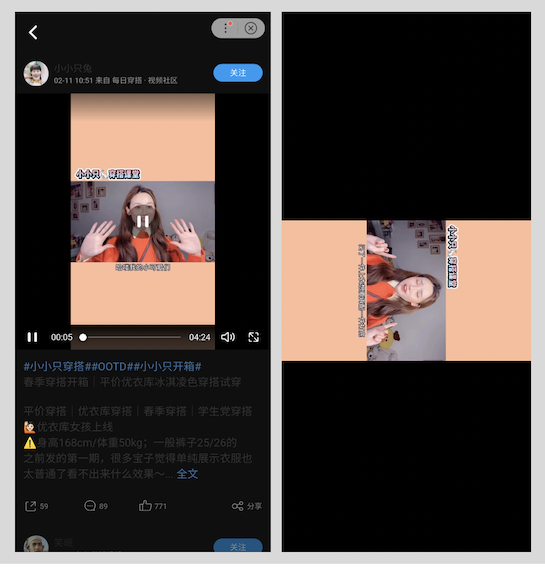
4.3.3.3視頻播放時,進度條應可被拖拽;視頻可以全屏播放,豎屏視頻在全屏播放時,應保持豎屏模式的全屏播放;視頻不可出現抖動、顫抖、卡頓多次的情況,避免傷害用戶體驗。
案例1:

上圖:小程序中的豎屏視頻全屏不支持豎屏播放,用戶觀看體驗差
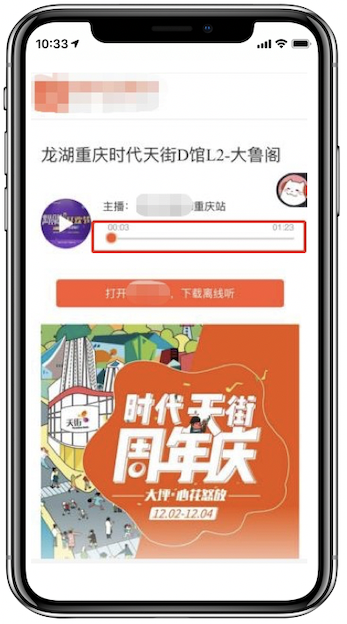
4.3.3.4 音頻播放時,進度條可以被拖拽。歌詞需要與歌曲有映射關系,保持同步。
案例1:

上圖:音頻進度條不可拖拽
4.3.3.5用戶在H5站或智能小程序內有地點查詢等需求時,應支持用戶使用地圖查看地點,獲取地點周邊信息、調起主流地圖進行路線規劃和目的地導航。
4.3.3.6 用戶高頻使用的電話、咨詢、QQ等功能應實現組件化,用戶點擊功能后能快速進入溝通交流頁面。如用戶點擊電話,實現電話撥打操作;用戶點擊咨詢功能,可直接進入咨詢對話框;用戶點擊QQ,可直接進入QQ對話框。
案例1:

上圖:線上咨詢功能點擊后直接進入咨詢對話框,符合規范
注明:當前百度智能小程序提供的框架能力可支持文本、圖片、視頻以及音頻等資源交互操作,小程序開發者可自由選用,若開發者自行設置多媒體資源的交互能力,需遵守上述規范。
4.4 服務規范
服務閉環是指以用戶需求為中心,能提供用戶完整、全流程的服務體驗。作為綜合性的內容消費及服務平臺,百度APP希望用戶在搜索時不僅能滿足用戶的信息及資源獲取需求,更能享受完整的服務流程,帶給用戶沉浸式的體驗感受。
4.4.1登錄便捷
登錄需求作為用戶享有各種服務需求的前提,必須做到登錄簡單便捷。
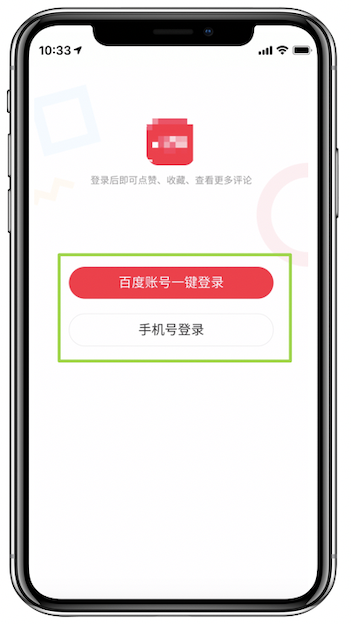
4.4.1.1 站點及小程序的登錄入口清晰明顯,登錄方式便捷,支持授權登錄,比如百度賬號授權等。
案例1:

上圖:小程序支持多種登錄方式,既有登錄授權也有手機號登錄,符合要求
4.4.1.2 用戶登錄一次后應能長久的保持登錄狀態,避免多次重復登錄給用戶帶來的復雜體驗。
4.4.2 定位服務
當站點及小程序提供給用戶的服務有定位需求時,如電商類、生活服務類(外賣、買票、租房)等,應該支持自動定位服務,并且做到定位準確無誤。
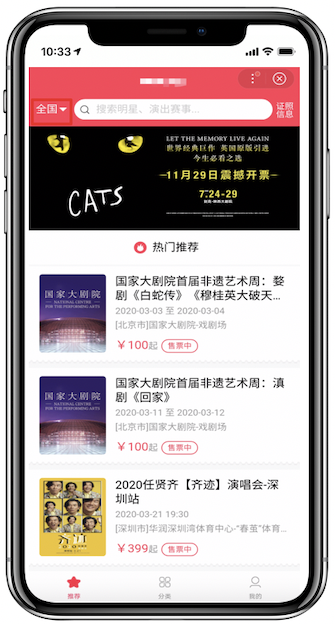
案例1:

上圖:該小程序不支持自動定位,用戶體驗差
4.4.3 功能完備
4.4.3.1 H5站及智能小程序提供服務時,核心的服務功能應設置完備,并且實際可用,給用戶有效反饋,使用戶享有便捷、完整的全流程服務體驗。比如電商類站點或者小程序應具備搜索、客服、支付、購物車、訂單查詢、退貨等基本服務功能。
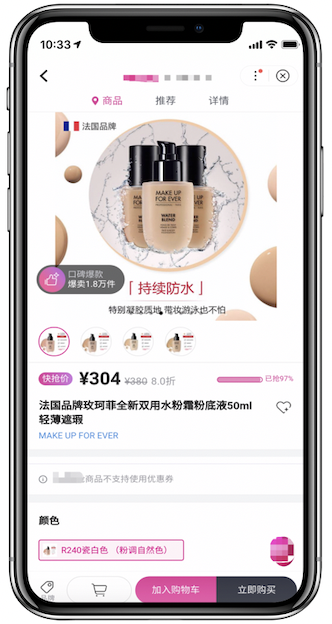
案例1:

上圖:電商小程序商品頁面缺失客服功能,用戶無法進行咨詢
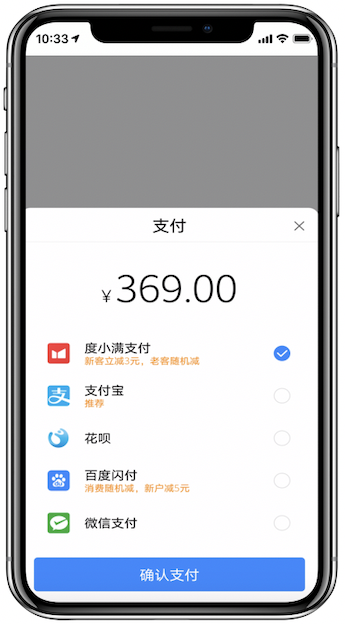
4.4.3.2 大部分服務體驗的最終完成都需要有支付功能,因此開發者應支持調起大部分用戶習慣使用的支付平臺,如微信支付或支付寶,簡化支付流程。
案例1:

上圖:以上小程序支持多重支付方式,簡化了支付流程
4.4.4 服務交互
4.4.4.1 服務界面整體排版清晰,布局合理,色調一致,頁面和控件切換自如。
4.4.4.2 用戶的交互操作需降低用戶輸入成本,保障輸入填寫的智能化,如利用各種控件實現輸入選擇,鍵盤不能遮擋主體、輸入字體清晰可見等。
案例1:

上圖:小程序整體布局清晰,利用功能組件實現輸入選擇,降低用戶輸入成本,優化用戶體驗
4.4.4.3 用戶的交互操作流程必須有提醒通知或引導提示,使用戶能快速得到有效反饋。(如接收驗證碼倒計時,操作提醒、解釋性提示、客服消息通知、進度通知等)
4.4.5 信息查詢
站點及小程序都應當支持用戶登錄后可查詢歷史信息,比如快遞追蹤、購買記錄查詢咨詢、記錄查詢等。
相關文章:
- 上一篇:分享2020百度搜索勁風算法及優化整改建議
- 下一篇:如何零基礎學習建立網站?



- 發表評論
- 查看評論:(0)
【已經有0位大神發現了看法】發表評論: